In today’s digital era, businesses strive to provide seamless online experiences to their customers. However, reaching out to emerging markets and areas with limited internet connectivity presents a unique challenge. This article explores how Starbucks leveraged the power of Progressive Web Apps (PWAs) to overcome these obstacles and deliver user-friendly online ordering to all its customers.

Enhancing Accessibility:
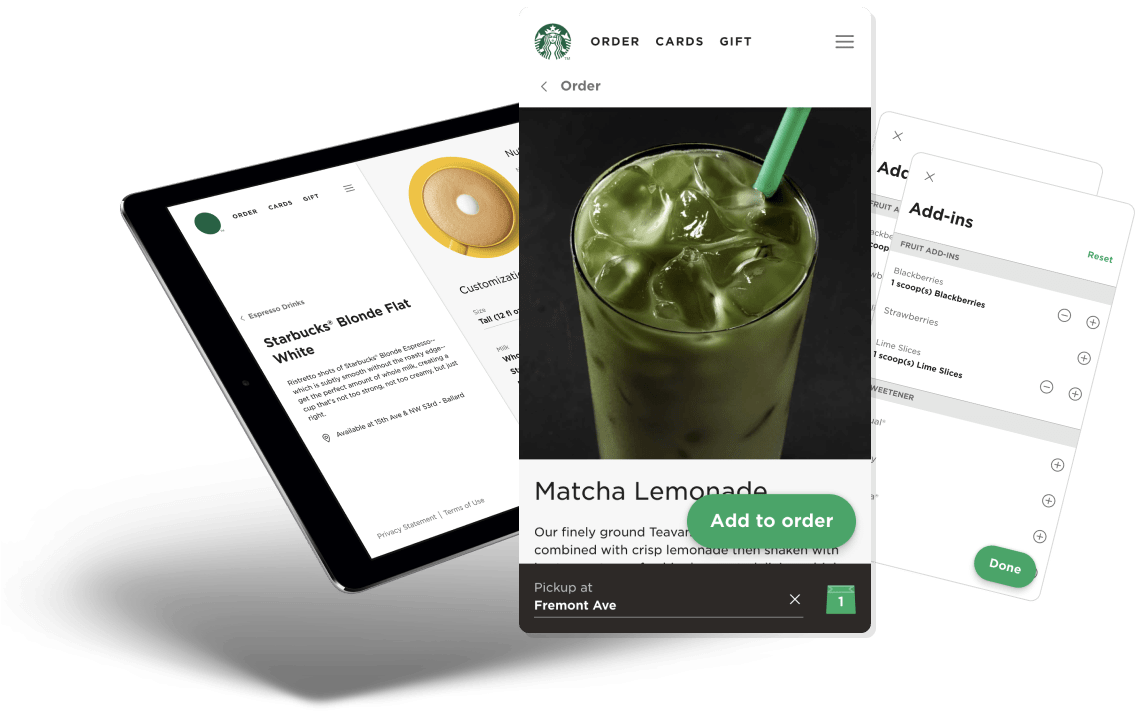
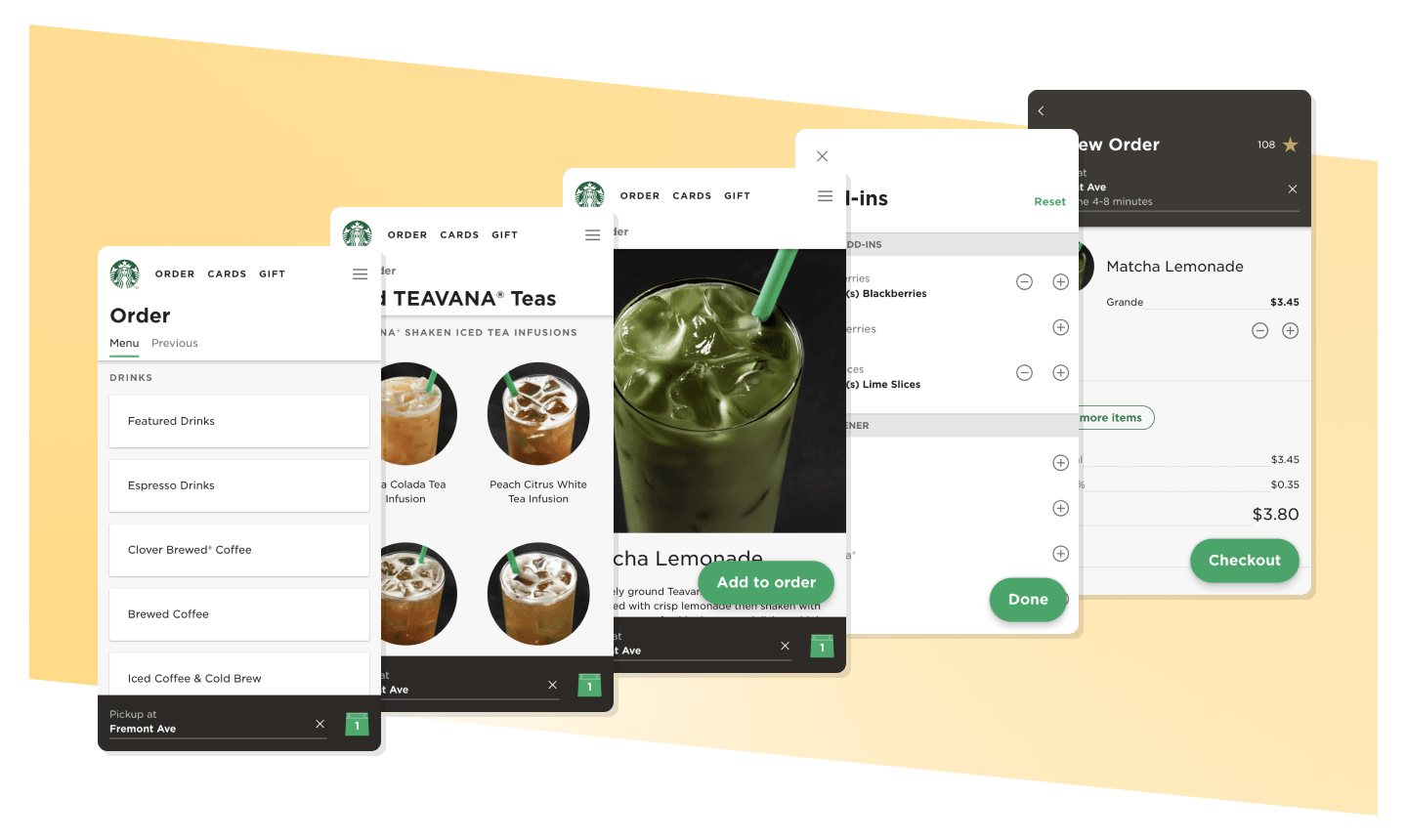
Back in 2015, Starbucks recognized the need to cater to customers in rural areas and regions with unreliable internet access. The company aimed to enable customers to browse the menu, customize orders, and add items to their carts, regardless of whether they had a stable Wi-Fi connection. To address this concern, Starbucks developed a PWA for their web-based ordering system, providing an experience similar to their native app.

Offline Capability:
One of the key advantages of Starbucks’ PWA is its ability to function in offline mode. This feature enables customers to browse the menu, personalize their orders, and add items to their carts, even when they lack consistent internet access. Once online, customers can view location-specific pricing and conveniently place their food and drink orders.
Empowering On-the-Go Customers:
The availability of most PWA features without requiring a network connection is particularly beneficial for customers constantly on the move. These individuals may encounter intermittent connectivity throughout the day, making traditional apps less reliable. Starbucks’ PWA caters to this segment of customers, ensuring a seamless ordering experience regardless of connectivity.

Impressive Results:
Since launching the ordering PWA, Starbucks has witnessed remarkable outcomes. Notably, the PWA is a mere 0.16% of the size of the existing iOS app, making it a favorite among users. Consequently, Starbucks has seen a doubling in the number of web users placing daily orders, with desktop users now exhibiting a similar ordering rate as mobile users.
Progressive Web Apps offer significant advantages in terms of accessibility and user experience. Starbucks’ successful implementation of a PWA for its ordering system highlights the potential of this technology to overcome connectivity limitations and deliver a consistent, user-friendly experience. By embracing PWAs, businesses can enhance their reach, engage customers in emerging markets, and ensure an optimal online experience for all users.
Sources:
- https://formidable.com/work/starbucks-progressive-web-app/
- https://www.mixedmediaventures.com/wp-content/uploads/2018/04/Starbucks.pdf
- Client Coordinator & Customer Care Representative
Latest Posts
 BlogAugust 22, 2023Understanding White-Label Solutions – Exploring Benefits and Applications
BlogAugust 22, 2023Understanding White-Label Solutions – Exploring Benefits and Applications BlogAugust 3, 2023Discover how Starbucks boosted orders with their Progressive Web App
BlogAugust 3, 2023Discover how Starbucks boosted orders with their Progressive Web App BlogJuly 21, 2023Exploring the Best Content Management Systems (CMS) for Your Website
BlogJuly 21, 2023Exploring the Best Content Management Systems (CMS) for Your Website BlogJune 12, 2023WordPress Hosting vs. Normal Hosting – Which One Should You Choose?
BlogJune 12, 2023WordPress Hosting vs. Normal Hosting – Which One Should You Choose?
